Css Hover Transparent Png

In this case we want the image to not be transparent when the user hovers over it.
Css hover transparent png. Import a png get a transparent png. There is no property the same as transparency in css. How to change the color of png image with css. In this tutorial we ll change the png image color with the help of css.
The easiest way of changing the color of png image is to use the filter property which applies visual effects to the element image. If you are aiming for a responsive image just omit the dimensions and this will still work example. As for the css set optional dimensions on the image element and relatively position it. However these effects can make your site feel much more dynamic and alive.
The hover selector can be used on all elements not only on links. World s simplest online portable network graphics transparency maker. Note hover must come after link and visited if they are present in the css. The hover selector is used to select elements when you mouse over them.
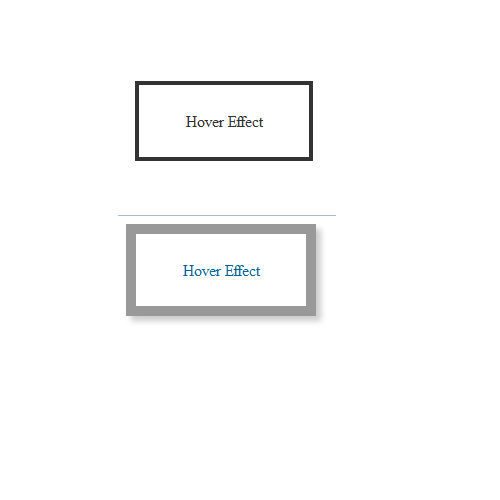
It s just worth noting that the dimensions must be on the parent element as opposed to the img element itself see. In addition we have added what should happen when a user hovers over one of the images. The opacityproperty specifies the image or text transparency. Free quick and very powerful.
However you can create a transparency effect by using the css3 opacityproperty. Use the link selector to style links to unvisited pages the visited selector to style links to visited pages and the active selector to style the active link. It has the following values. Css hover effects gives us the ability to animate changes to a css property value.
The effects we will be using today all use code that is supported by modern browsers. The first css block is similar to the code in example 1. Just import your png image in the editor on the left and you will instantly get a transparent png on the right.